مینیمالیسم در طراحی وب
برای یک لحظه به چیزی فکر نکنید و صفحه ی ابتدایی وب سایت گوگل را در ذهن خود مجسم کنید.
چه چیزی میبینید؟ پس زمینه ای سفید به همراه باکس جستجوی گوگل. همین و بس! این تمام چیزی است که در صفحه ی اول وب سایت گوگل وجود دارد. این طرح از زمان ارائهی بتا توسط گوگل مورد استقبال قرار گرفته، اما توسط شرکت های دیگر نیز مورد استفاده قرار گرفته است. آنچه در طراحی وب سایت های گوگل و اپل مشاهده میکنیم، طراحی مینیمال یا همان مینیمالیسم نامیده میشود. از روی این واژه میتوان تشخیص داد که این طراحی خاص بر استفاده از عناصر کمتری تأکید دارد.
“به عبارت دیگر مینیمالیسم، سادگی فرم و ظاهر را برجسته سازی میکند.”
سبک طراحی مینیمال وب سایت ها به دلیل کاربردی بودن، عدم وجود پیچیدگی و بی انتها بودن در پیادهسازی خلاقیت به طور قابل توجهی مورد محبوبیت قرار دارد.
بیشتر طراحان وب سایت ها علاقه مند به استفاده از طراحی مینیمال در طراحی انواع سایت ها (سایت فروشگاهی، شرکتی ، اختصاصی و…) میباشند، چرا که این نوع طراحی تجربه کاربری بهتری را ارائه می دهد، استفاده از آن آسان است، ساده و تمیز است و بسیار سریعتر بارگیری میشود.
با این حال، پیاده سازی این فلسفه از طراحی چندان آسان نیست، به خصوص برای طراحان بی تجربه.
علی رغم سادگی در نگاه اول، طراحی یک صفحه وب مینیمالیستی نیاز به برنامه ریزی های دقیق و کاملی دارد، زیرا هر عنصری که باید در آن گنجانده شود، پیش از قرار گرفتن در صفحه باید مورد بررسی و سازماندهی قرار گیرد.
تاریخچه ای مختصر از طراحی مینیمال وب سایت

مینیمالیسم گرایش جدیدی در طراحی وب سایت میباشد، اما مدت هاست که به عنوان یک مفهوم در معماری، طراحی داخلی، هنر و طراحی گرافیک وجود دارد. طراحی مینیمال در واقع به ژاپنی ها تعلق دارد، چرا که همه ی ما می دانیم آنها تمایل دارند تا چیدمان دکوراسیون را به سادهترین شکل ممکن انجام دهند. ژاپنی ها دارای ارزش هایی همچون تعادل و سادگی در فرهنگ سنتی خود هستند. شما این موضوع را در نحوه ی طراحی منزل و مکان های اجتماعی ژاپن مشاهده خواهید کرد.
به موازات مفهوم ژاپنی مینیمالیسم، جنبش غربی برای استفاده از این نوع طراحی در اوایل قرن 20 آغاز شد، هنگامی که “لودویگ میس ون در روهه”، معمار آلمانی-آمریکایی، به همراه دیگر هنرمندان و طراحان پیشگام، نگرشی با نام “هرچه کمتر، بهتر” را در آثار خود اعمال نمودند. مفهوم مینیمالیسم بعد از این به طراحیهای چاپی و در نهایت طراحی وب و سیستم عاملهای دیجیتال رسید.
طراحی مینیمال وب سایت، به عنوان یک واکنش به پیچیدگیهای بصری وب سایت ها آغاز شد. از آنجا که مواردی همچون تعداد عناصر بیشتر در صفحه، وجود گزینه های بیشتر و رنگ های روشن و درخشان نمیتوانند مخاطبان را فریب دهند، طراحان سعی کردند سایتها را ساده سازی کنند. به هر حال، یک طراحی پیچیده باعث میشود کاربران گیج و آشفته شوند. امروزه، طراحان به میزان بسیار بیشتری از طراحی مینیمال برای رسیدن به اهداف خود استقبال میکنند.
اصول طراحی وب مینیمال

مینیمالیسم در طراحی وب در اصل حذف عناصر غیر ضروری و حفظ موارد قابل توجه و مورد نیاز به صورت سازمان یافته و کاملاً تمیز است. شما به عنوان یک طراح وب سایت که قصد دارید فلسفه ی طراحی مینیمالیستی را در وب سایت خود بگنجانید، باید اصول زیر را در نظر داشته باشید:
- یک طراحی وب مینیمال دارای یک رابط کاربر پسند است.
- در یک طراحی وب مینیمال بیش از سه رنگ را نباید همزمان استفاده نمود.
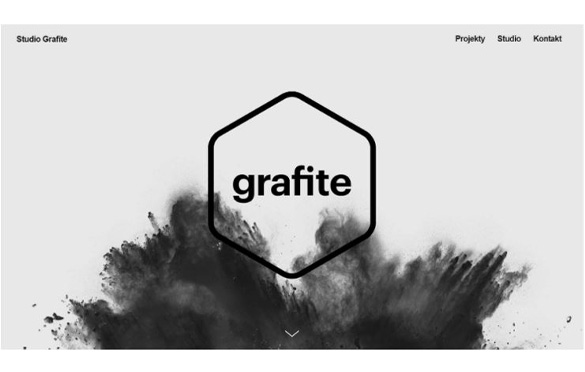
- در یک طراحی وب مینیمال بخش زیادی از صفحهی وب سایت خالی است.
- یک طراحی وب مینیمال جزئیات اضافی ندارد. (به عنوان مثال رنگ، بافت و سایه)
- یک طراحی وب مینیمال شامل دکمههای اضافی نیست.
- یک طراحی وب مینیمال روی نوع فونت مانور میدهد.
برای ساده سازی این اصول، باید به یاد داشته باشید که یک طراحی وب مینیمال از عناصر کمتری استفاده میکند اما به میزان بیشتری روی آنها مانور میدهد.
مزایای پیاده سازی طراحی وب مینیمال

استفاده از یک طراحی مینیمال برای وب سایتی که در حال ایجاد آن هستید، توسط اکثر طراحان توصیه میشود. اما دلیل آن چیست؟ مفهوم مینیمالیسم هم برای طراحان و هم برای کاربران دارای مزایایی میباشد. در زیر برخی از بارزترین مزایای استفاده از این طراحی وب آورده شده است:
1. استفاده از وب سایت های مینیمالیست راحت تر است
از آنجا که وب سایت های مینیمالیستی دارای رابط کاربری سادهای هستند، کاربران میتوانند به راحتی در آنها پیمایش کنند. به عنوان مثال جستجوی گوگل را در نظر بگیرید. وقتی که میخواهیم چیزی را جستجو کنیم، مستقیما به دکمه ی جستجو در کنار نوار جستجو هدایت میشویم. و سپس نتایج به سبک سازمان یافتهای ارائه میشوند. همانطور که می بینید در این بین هیچ دکمهای وجود ندارد که نیازی به آن نداشته باشید. فونت ها به راحتی خوانده میشوند و به اندازه ی کافی بزرگ و قابل مشاهده هستند. همچنین هیچ عنصر متحرک یا پیچیده ای وجود ندارد که باعث حواس پرتی شود.
2. وب سایت های مینیمالیست همیشه جزو پر بازدید ترین ها هستند
طراحی های مختلف میآیند و میروند اما با طراحی مینیمال وب، مطمئناً شما میتواند همیشه به عنوان ترند باقی بمانید.

3. زمان بارگیری وب سایت های مینیمالیستی بسیار کمتر است
این در واقع یکی از مزایای اغوا کنندهی طراحی مینیمال وب است. از آنجا که عناصر کمتری در صفحه وجود دارد، بارگذاری صفحه بسیار سریعتر است. بنابراین کاربران بیشتر از اینکه اذیت شوند، جذب آن میشوند.
4. وب سایت های مینیمالیستی امکان برجسته سازی نام تجاری را دارند
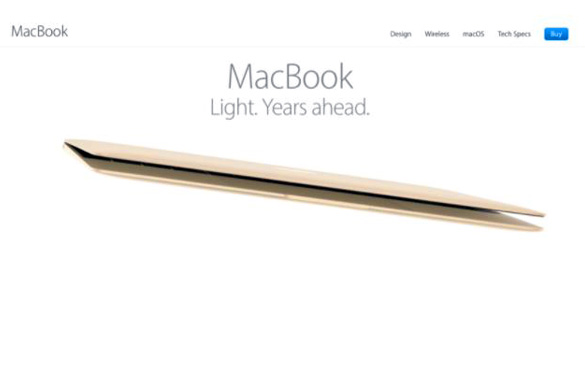
بگذارید یکبار دیگر صفحه ی جستجوی گوگل را با طراحی مینیمال آن در نظر بگیریم. از آنجا که این صفحه فقط عملکرد جستجو و البته نام برند را نشان میدهد، عمده ی تمرکز بر روی شرکت است. اپل را به عنوان مثال دیگری در نظر بگیرید. طراحی مینیمالیستی گوشیها و لپ تاپهای آن بر نام و نشان این برند تاکید دارد.
ده نکته در مورد نحوه طراحی یک وب سایت مینیمالیستی
بنابراین چگونه باید یک وب سایت مینیمالیستی را طراحی کنید؟ در اینجا نکاتی وجود دارد که شما باید آنها را پیش از شروع پروژه خود درک کنید.
1. فضای سفید زیادی را در نظر بگیرید

یکی از اصلیترین ویژگیهای طراحی وب مینیمالیستی استفاده از فضای سفید زیاد است. این در واقع به فضای بین عناصر در یک ترکیب اشاره دارد. فضای سفید کمک میکند تا توجه کاربران را به محتوای صفحه جلب کنید، بنابراین آنها ترغیب میشوند که در صفحه بمانند. به همین ترتیب، فضای سفید به دستیابی به تعادل در یک طراحی کمک میکند.
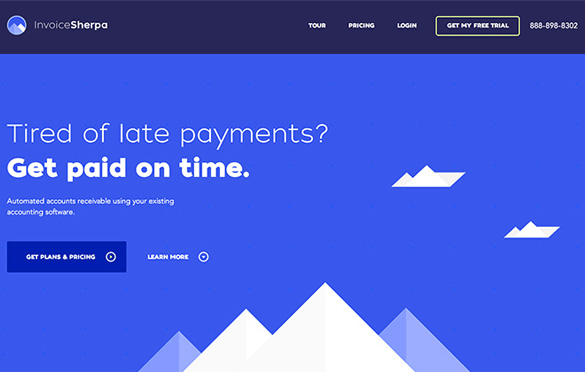
2. از رنگ های روشن و محدود استفاده کنید

مینیمالیسم، هنر استفاده از اجزای کمتر است که در واقع استفاده از فضای سفید به اضافه چند عنصر دیگر را توصیه میکند. اینجاست که اهمیت انتخاب طرح رنگی شما نمایان میشود. استفاده از رنگ های روشن وب سایت را از نظر بصری جذاب میکند. اگر از رنگهای روشن استفاده میکنید سعی کنید تعداد آنها یک یا دو رنگ باشد و رنگ ها مکمل یکدیگر باشند. میتوانید از یک انیمیشن ساده نیز در صورت وجود استفاده کنید. همچنین برای دستیابی به بهترین جلوه ممکن، میتوانید از تایپوگرافی سیاه یا سفید استفاده کنید.
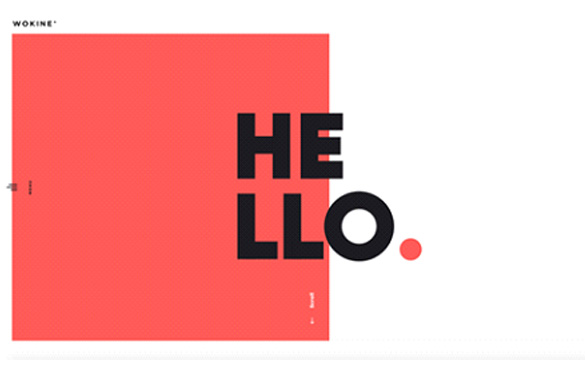
3. تمرکز خود را روی فونت ها و گرافیک های خلاقانه بگذارید

در مینیمالیسم از تصاویر و انیمیشنهای بسیار کمی استفاده میشود. بنابراین برای اینکه وب سایت شما خیلی کسل کننده به نظر نرسد از قلم و تایپوگرافی خلاقانه استفاده کنید. شما میتوانید از فونت های پررنگ و زیبا استفاده کنید که سلسله مراتب را در صفحه ایجاد میکنند، از این طریق میتوانید کاربران خود را در مورد مهم ترین دکمه ها و عملکردها راهنمایی کنید. علاوه بر این، شما باید ظاهر فونتهای خود را در صفحههای تلفن همراه نیز در نظر بگیرید. اکثر طراحان استفاده از فونت های Sans Serif را توصیه میکنند (برای استفاده در نوشتار انگلیسی) زیرا تمیز به نظر میرسند و برای طراحی وب مینیمالیستی بهترین است.
4. از یک بافت مسطح استفاده کنید (flat texture)

منظور از بافتهای تخت یا مسطح، عدم وجود سایه ها و گرادینت ها در طراحی وب است. طراحی وب سایت سه بعدی مدتها است که منسوخ شده است و در طراحی مینیمالیستی نمیتواند مفید باشد.
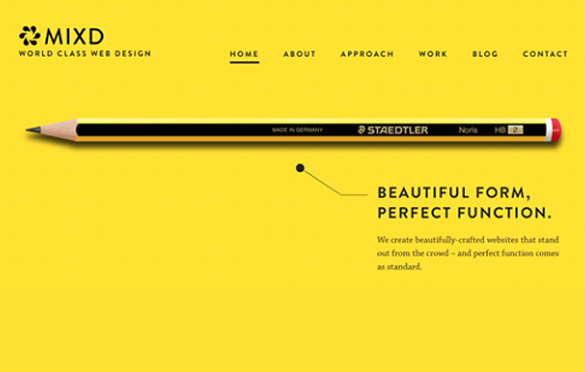
5. روی ناحیه بالا تمرکز کنید

وقتی کاربری وارد وب سایت میشود، به طور خودکار نگاهی به قسمت بالای صفحه میاندازد. از این رو در یک طراحی مینیمالیستی، شما باید محتوای ناحیه بالا را همراه با فضای سفید کافی در این قسمت قرار دهید. به این ترتیب میتوانید کاربران را به کاوش بیشتر در سایت تشویق کنید.
6. عکسهای برگزیده انتخاب کنید

تصاویر میتوانند سازنده یا مخرب طراحی وب مینیمالیستی باشند. شما باید یک عکس یا یک تصویر شفاف، ساده و بدون جزئیات اضافی انتخاب کنید. به طور خلاصه عکس انتخابی شما باید با سایر عناصری که در صفحه قرار دادهاید سازگار باشد.
7. جزئیات کم اضافه کنید
اگر در طراحی شما عناصری وجود دارد که نیاز به حفظ آن دارید و نمیتوانید آن را به هیچ وجه حذف کنید، شما میتوانید جزئیات کمی را در صفحه اضافه کنید تا محتوای اصلی را متعادل سازید. شما میتوانید اشکال هندسی، اشیاء، اشارهگرها و علائم تزیینی را وارد صفحه کنید.
8. یک نقطه کانونی واحد اختصاص دهید

هدف مینیمالیسم تاکید بر محتوای مهم با استفاده از عناصر کمتری است. برای انجام این کار، باید یک نقطه کانونی در هر صفحه داشته باشید تا از پرت شدن حواس مخاطب جلوگیری شود. جستجوی گوگل بهترین مثالی است که این ترفند را برای شما نمایان میکند.
9. از بلوک های متنی استفاده کنید

طراحی مینیمالیسم به استفاده از بلوکها جهت تقسیم محتوای متنی نیاز دارد. انجام این کار آسان است: شما فقط باید اطلاعات را در دسته بندیهای جداگانه مرتب کنید. این یک روش معمول برای مرتب سازی مقالات و یا نمونه کارها در دسته های کوچکتر است.
همانطور که به طراحی وب سایت یا وبلاگ مینیمالیستی خود مشغول هستید، ممکن است ترفندهای دیگری را نیز کشف نمایید که در اینجا به آن اشاره ای نشده است.
چه چیزی در انتظار طراحی مینیمالیستی است؟
مینیمالیسم یک مفهومی همیشگی است. ریشه در فرهنگ سنتی ژاپن دارد و از قرن بیستم به عنوان یک مفهوم طراحی وب گسترش یافته است. مطمئناً طراحی مینیمال پایدار خواهد بود. طراحی کلاسیک آن و مزایایی که به کاربران و طراحان میبخشد همان چیزی است که باعث میشود مینیمالیسم برای مدت طولانی مورد استقبال گسترده قرار گیرد. مطمئناً پیشرفت هایی نیز وجود دارد که باید انتظار آن را داشته باشیم، اما به طور کلی باید روند طراحی وب مینیمالیستی را به عنوان یکی از آزمایشاتی که در طول زمان به اثبات خواهد رسید در نظر بگیریم.