تصاویر یکی از کلیدی ترین اجزای تشکیل دهنده هر وب سایت محسوب میشوند. تا جایی که براساس آمار ارائه شده در سایت http Archive تصاویر بیش از 60 درصد از بارگیری و لود داده در صفحات وب را به خود اختصاص می دهند.
نکته قابل توجه ای که در انواع وب سایت ها مانند فروشگاه های اینترنتی، وب سایت شرکتی اخبار، سایت های مد و طراحی یا سایت تورهای مسافرتی وجود دارد این است که اگر به دنبال افزایش سرعت وب سایت خود هستید یکی از ساده ترین و دسترس ترین روش های بهینه سازی ، تصاویر وب سایت می باشد.
بهینه سازی تصاویر در وب سایت به سه گروه اصلی
1 – بارگذاری با حجم کمتر
2 – بارگذاری کمتر تصاویر
3 – بارگذاری سریعتر تصاویر
تقسیم می شود.که کلیه روش های ذکر شده در این مقاله و یا هر روش دیگری در این حوزه با هدف رفع مشکلات تصاویر سایت در این سه دسته بندی قرار می گیرد. بنابراین ، بیایید به برخی از تکنیک های ساده ای که امروز می توانید پیاده کنید ، نگاهی بیندازیم تا پیشرفت چشمگیری دربهینه سازی وب سایت و بهبود عملکرد تصاویر سنگین خود داشته باشید.
در ادامه به 5 گام کاربردی برای بهینه سازی تصاویر اشاره خواهیم کرد:
گام اول . تغیر و تنظیم ابعاد عکس ها:
اولین قدم که بسیار هم لازم و ضروری است ، تغییر و بهینه سازی ابعاد یا همان Resize کردن تصاویر است.
البته که تغییر این ابعاد نباید در کد های برنامه و با کمک html و css انجام شود بلکه تصاویر پیش از ذخیره درسرور باید به ابعاد بهینه شده تغییر سایز داده شده و سپس ذخیره شوند.
به عنوان مثال شما ممکن است عکسی که برای نمایش محصولات در فروشگاه اینترنتی خود با دوربین گرفته اید ابعادی در حدود 400×300 پیکسل داشته باشد و این درحالی است که برای نمایش محصول در صفحه لیست محصولات تصویری به ابعاد 200×300 و برای نمایش محصول در صفحه جزئیات محصول تصویری به ابعاد 800×100 نیاز داشته باشید.
پس کدهای برنامه خود را به گونه ای بنویسید که عکس ها در زمان ذخیره روی سرور حتما با ابعاد بهینه شده و مورد نیاز شما (ونه بیشتر) آپلود گردند.
عکس هایی که به ابعاد بهینه شده که بسیار کوچکتر از عکس اصلی می باشند روی سایت قرار می گیرند می توانند سرعت لود وب سایت شمارا تا حدود زیادی افزایش دهند.
به نظر می رسد تغییر ابعاد اشتباه تصاویر یکی از بزرگترین مشکلات بهینه سازی اکثر وب سایت ها می باشد و ما به عنوان برنامه نویس نیاز به بازنگری این نوع بهینه سازی خواهیم داشت. سناریوی زیر را در نظر بگیرید:
فرض کنید وب سایت جدید خود را با تصاویری کاملا بهینه شده راه اندازی می کنید. پس از گذشت چند ماه از راه اندازی سایت ، قالب سایت شما تغیر می کند و تصاویر در قالب جدید ابعاد و تناسب متفاوتی را نیاز خواهد داشت.
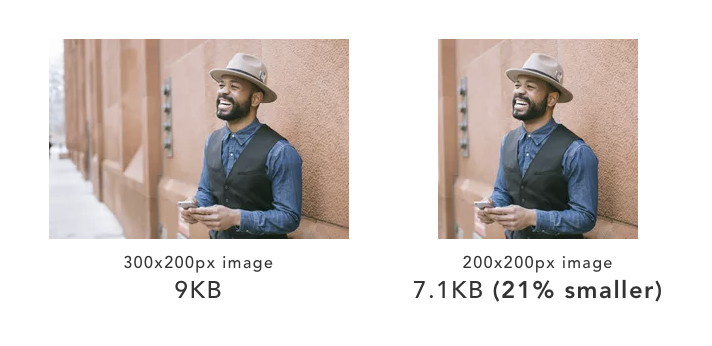
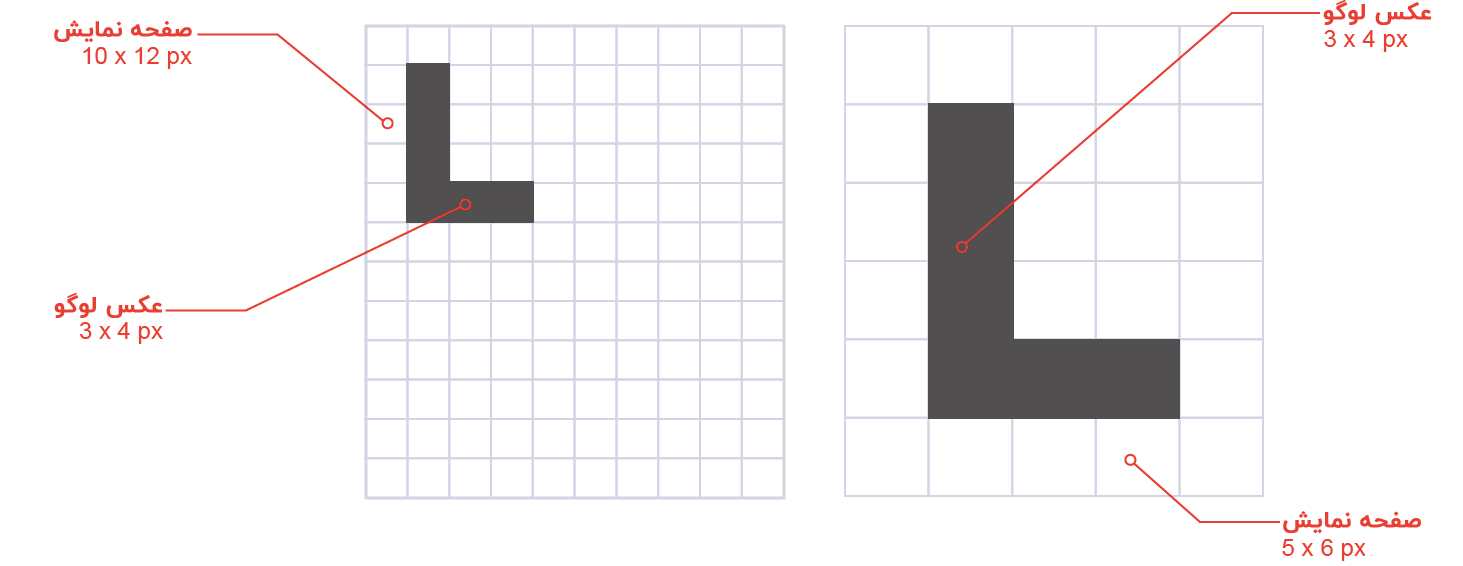
به جز طراحی و تصاویر جدید برای قالب جدید، راهکار ساده تر رساندن عکس ها به نزدیک ترین تناسب با قالب و عکس های قبلی خواهد بود به عنوان مثال در تصاویر زیر مشاهده می کنید.
 همانطور که در مثال بالا می بینید تغیر ابعاد باعث تغییر حجم کمی برای یک عکس خواهد شد ، این تغییر کوچک در وب سایت برای تعداد زیادی از تصاویر وجود خواهد داشت ودر کل وب سایت باعث افزایش 21 درصد استفاده از پنهای باندخواهد بود.
همانطور که در مثال بالا می بینید تغیر ابعاد باعث تغییر حجم کمی برای یک عکس خواهد شد ، این تغییر کوچک در وب سایت برای تعداد زیادی از تصاویر وجود خواهد داشت ودر کل وب سایت باعث افزایش 21 درصد استفاده از پنهای باندخواهد بود.
بهترین راهکار برای اینگونه تغییرات در اختیار داشتن یک سرور تصاویر می باشد که بتواند در لحظه و تنها با تغییر آدرس url تصاویر تغییر ابعاد عکس ها را اعمال کند. به این ترتیب هر زمان که تناسب تصاویر شما نیاز به تغییر داشته باشد تنها کاری که شما برای دریافت تصاویر جدید می بایست انجام دهید این خواهد بود که تناسب جدید را در URL اعمال نمایید.
در حال حاضر تعداد زیادی منابع Server-side و open-source وجود دارد که شما می توانید برای این منظور از آنها بهره گیرید.
Tmagkit یکی از این سرویس هاست که در کنار قابلیت هایی که در این زمینه دارد ، امکان تغیر سایز و برش زدن تصاویر را به صورت آنی و براساس URL فراهم می نماید . در نتیجه شما می توانید این قابلیت را برای همه تصاویر وب سایتتان در
عرض چند دقیقه به کار برده و به ابعاد مناسب عکس ها دست پیدا کنید.
گام دوم . بهینه سازی تصاویر:
مرحله بعدی در افزایش سرعت لود تصاویر سایت استفاده صحیح از فرمت های مختلف تصاویر و به کارگیری کیفیت مناسب برای همه تصاویر سایت می باشد.
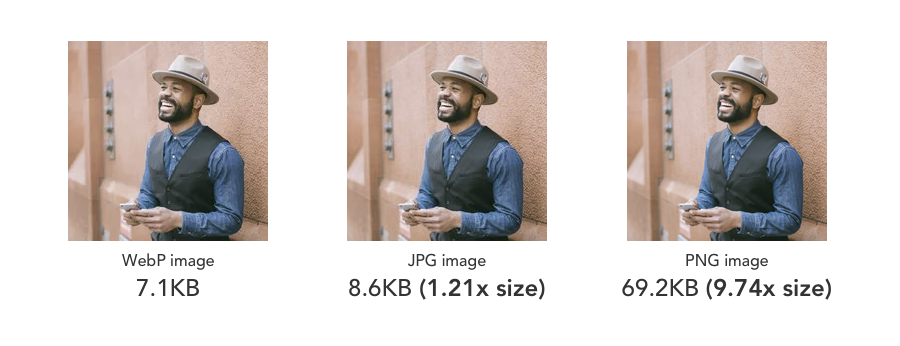
متداول ترین فرمت هایی که در وب سایت ها استفاده می شود GIF,PNG, JPG می باشند. که هرکدام از آنها برای کاربردی خاص در وب سایت ها مناسب خواهند بود .اما جالب است بدانید که فرمت نسبتا جدیدی برای تصاویر وب سایت ارائه شده است که Webp نام دارد و ترکیب بهینه شده ای از سه فرمت قبلی بوده و حدود ۳۰٪حجم کمتری برای تصاویر ارائه می کند. این فرمت در حال حاضر توسط ۷۵٪در مرورگرهای جدید پشتیبانی می شود.

تصاویر بالا اهمیت انتخاب فرمت مناسب را در زمانی که ابعاد تصاویر یکسان است نشان می دهد.
برای رسیدن به بالاترین بازدهی تصاویر شما تاحد امکان می بایست با فرمت webp ارائه گردد و برای سایز مرورگر ها شما می توانید از فرمت اصلی تصاویر استفاده نمایید.
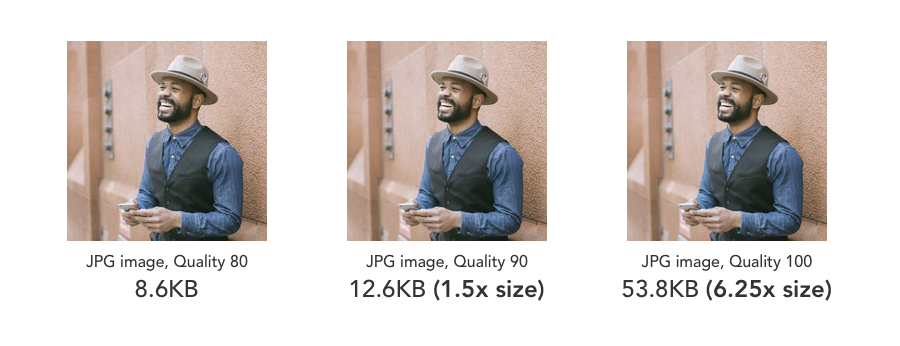
کیفیت تصاویر معیاری برای چگونگی نمایش عکس ها می باشد و ارتباط مستقیمی بین کیفیت عکس ها و سایر آنها وجود دارد. به نحوی که هرچه کیفیت عکس ها بالاتر باشد عکس ها سایز بیشتری داشته و وب سایت ها سرعت لود کمتری خواهد داشت.
در واقع روش های مختلف فشرده سازی عکس ها از محدویت های چشم انسان در تشخیص تغییرات کوچک ایجاد شده در رنگ ها استفاده کرده و حجم تصویر را کاهش می دهد. به صورت استاندارد در سطح 80 یا 90 (از صد) یک سطح معقول از کیفیت تصاویر و سایز مناسب ارائه می نماید.

یک راه ساده برای رسیدن به فرمت و کیفیت بهینه تصاویر استفاده از tmagkit برای تصاویر شما می باشد. این سرویس به صورت خودکار در زمان هایی که ممکن باشد فرمت تصاویر را به webp تبدیل کرده و کیفیت عکس را در لحظه بهینه سازی می نماید.
گام سوم . طراحی جداگانه برای موبایل و تلفن های همراه

باتوجه به اینکه طبق آمارهای ارائه شده حدود ۶۰ درصد ترافیک سایت های مختلف از طریق تلفن های همراه تولید می شود. اگر در زمان طراحی وب سایت کاربران موبایل را نادیده بگیرید و به فکر طراحی مناسب برای نمایش در موبایل نباشید شما خطای بزرگی مرتکب شده اید.
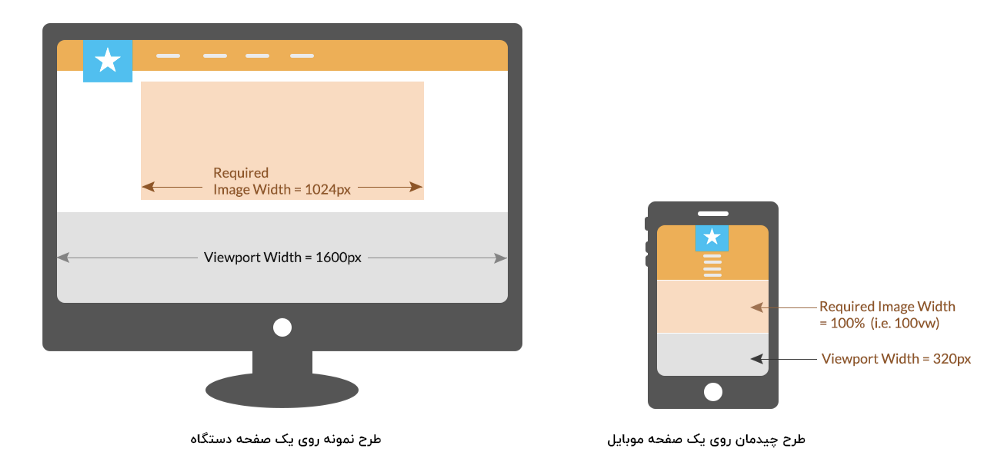
با طراحی واکنش گرا responsive برای کامپیوتر ها و موبایل ها شما می بایست از تصاویر به صورت واکنش گرا استفاده نمایید.
مدیریت تصاویر در طراحی های واکنش گرا با کمک دو مشخصه sites ، srcset در تگهای img انجام می شود. پس از آن صفحه مرورگر در زمان لود وب سایت بهترین سایز را متناسب با ابعاد دستگاه نمایش می دهد.
در کدهای بالا مشخصه sites اطلاعات مربوط به طراحی های مختلف تصاویر را می دهد و srcset لیستی از تصاویر آماده شده برای هر URL را ارائه می دهند.
فاکتور دیگری که طراحی های موبایل در نظر گرفته می شود ضریب پیکسل های دستگاه Device pixel Ratio DRP می باشد. در موبایل های جدید صفحه نمایش تراکم بیشتری در نمایش پیکسل ها داشته و پیکسل های بیشتری در یک سایز مشخص در خود جای دهد.

تصویری که در دستگاه های معمولی خوب به نظر می رسد ، در صفحه با چگالی بالا کمی تار به نظر می رسد. یک راه حل برای این کار بارگذاری یک تصویر با ابعاد 2x بر روی صفحه نمایش با DPR 2 ، یک تصویر 3x روی صفحه نمایش با DPR 3 و تصویر عادی با اندازه 1x در سایر دستگاه ها است. این کار را می توان با استفاده از شاخصه ریسپانسیو تگهای img در خود کد های html انجام داد. به مثال زیر دقت کنید.
روش مدرن تری که برای ابن منظور وجود دارد client Hint می باشد که با کدهای خلاصه تری برای مقایسه sites , srcset استفاده می شود. نحوه استفاده از client hint خود بحث مفصلی است که از حوزه این مقاله خارج بوده و می توانید مطالب بیشتر در این مورد را در اینجا بخوانید.
گام چهارم . بارگذاری منابع کمتر :
پس از بهینه سازی همه تصاویر سایت باز هم تعداد تصاویر زیاد سایت می تواند سرعت بارگذاری را پایین بیاورد. و همین باعث میشود که تاثیر منفی به روی کاربران سایت شما داشته باشد .البته که ما هیچوقت استفاده از تصاویر کم در وب سایت رو به شما توصیه نمیکنیم اما راه حل هایی وجود دارد که تعداد تصاویر کمتری بارگذاری شود. مثلا به جای بارگذاری تصاویر شما می توانید از دکمه هایی که با کمک css و استفاده از سایه روشنها طراحی شده استفاده نمایید.
و یک راه حل و تکنیک موثر و مهمی که میتوان در طراحی وب سایت و انتخاب تصاویر برای وب سایت فروشگاهی ، وب سایت شرکتی بکار برد ، استفاده از تکنینک Lazy loading برای تصاویر و عکسها در وب سایت است.
تکنیک Lazy loading چیست؟
اصولا تکنیک Lazy loading باعث میشود که لود و باگیری تصاویری که از درجه اهمیت کمتری برخوردارند بصورت فوری لود نشوند .بعبارت دیگر هر عکسی که قابل رویت و دیدن نیست و نیازی نیست به محض ورود کاربران به آن صفحه وب سایت لود و بارگذاری شوند میتوانند بعد از گذشت مدتی لود شوند ، بدون اینکه کاربر متوجه لود شدن این تصاویر بشود. در این تکینک تصاویری که در مرحله اول بازدید از صفحه مخفی هستند وقرار نیست توسط کاربر دیده شوند راه لود نمی کنیم ولود شدن آنها را به زمانی که قرار است کاربرآنها را ببیند موکول می کنیم.
مثلا فرض کنید که قرار است در صفحه 100 محصول نمایش داده شود. اگر در همان ابتدا برای نمایش 100 محصول با 100 تصویر درخواست ارسال شود زمان لود را بسیار بالا برده ونمایش صفحه را کند می کند. با تکینک Lazy loading در ابتدا مثلا 30 محصول که در بارگیری و لود اول و آغازین قرار است کاربر آن را ببیند را نمایش می دهیم سپس زمانی که کاربر شروع به scroll کردن و پیمایش صفحه می کند ، ما لود نمودن محصولات بیشتر راآغاز می کنیم. این تکینک به سرعت لود اولیه سایت کمک خواهد کرد.
استفاده از این تکینک با استفاده از کتابخانه های جاوا اسکرییتی مانند jQuery lazy برای طراحان وب سایت بسیار ساده خواهد بود.

گام پنجم . استفاده از CDN ها:
استفاده از CDN های مناسب برای دریافت تصاویر پس از انجام مراحل قبلی و بهینه سازی سایز وابعاد تصاویر شما می توانید جایگاه بهتری در موتورهای جستجو برای سایت خود داشته باشید.
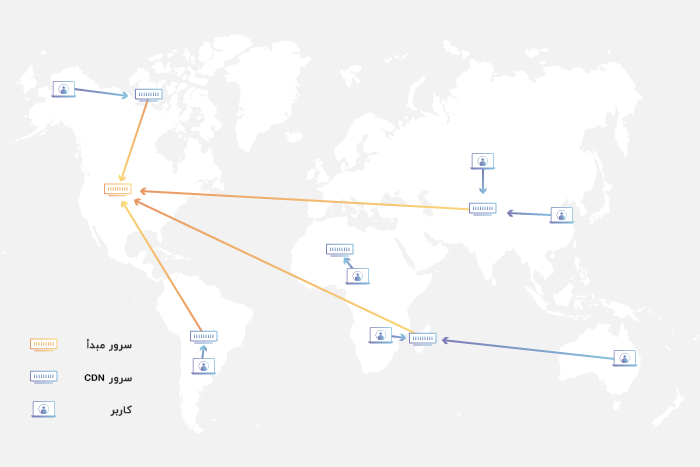
شبکه های تحویل محتوا Content Delivery networks یا به صورت مخفف CDN ها مجموعه ای از سرورهای پراکنده می باشند که اطلاعات سرور اصلی را cache کرده و نگهداری می کنند.
 به عنوان مثال در نظر بگیرید سرور وب سایت شما در آمریکا قرار دارد. CDN های قرار گرفته در جاهای مختلف نسبت به cache نمودن اطلاعات سایت شما اقدام می کنند. اکنون اگر کاربری در برزیل وب سایت شما را باز کند، برای مشاهده یک تصویر به جای بارگذاری تصویر از روی سرور شما SDN ها تصویر را از روی یک گره یا همان node که نزدیکتر به کاربر برزیلی باشد لود می کنند.
به عنوان مثال در نظر بگیرید سرور وب سایت شما در آمریکا قرار دارد. CDN های قرار گرفته در جاهای مختلف نسبت به cache نمودن اطلاعات سایت شما اقدام می کنند. اکنون اگر کاربری در برزیل وب سایت شما را باز کند، برای مشاهده یک تصویر به جای بارگذاری تصویر از روی سرور شما SDN ها تصویر را از روی یک گره یا همان node که نزدیکتر به کاربر برزیلی باشد لود می کنند.
زمانی که CDN را انتخاب می کنید مطمن شوید که از HTTP/2 پشیبانی می کند این پروتکل جدید ترین پروتکل تحویل محتوا در وب می باشد که می تواند به افزایش سرعت لود وب سایت شما کمک شایانی نماید.
سویس ImageKit برای شما CDN HTTP/2 را فعال میکند ، بطوریکه بدون هیچ تاثیر و عوارضی به روی سایتتان ، شما میتوانید بهترین کلاس از CDN های تصاویر و یا حتی فایلهائی که بنا دارید بصورت استاتیک خوانده شود را استفاده کنید.
چگونه می توانم وب سایت خود را برای مسائل مرتبط با تصویر تست کنم؟
خب ابزار هائی وجود دارند که شما میتوانید وب سایت خودتان را از نظر فنی مخصوصا مواردی که مربوط به تصاویر سایت میشود تست و آزمایش کنید.یکی از این ابزار ها website analyzer که یکی از سرویس های ImageKit هست.که تنها چند ثانیه زمان میبره تا وب سایت شمارو بررسی کنه و راه حل مشکلات رو در مورد ریسایز کردن تصاویر ، بهترین فرمت برای عکسها ، lazy loading و درخواست های HTTP/2 رو به شما پیشنهاد بده. گوگل هم سرویسی رو در این زمینه ارائه داده به اسم Lighthouse که اوپن سورس هست و توسط برنامه نویس های آزاد تهیه شده .این ابزار در جدیدترین نسخه های مرورگر کروم یکپارچه شده است و می تواند نه تنها تصاویر موجود در وب سایت شما بلکه همچنین سایر مواردی که ممکن است بر عملکرد تأثیر گذار باشد ، تجزیه و تحلیل کاملی انجام دهد.
نتیجه گیری و کلام آخر :
در این مقاله سعی کردیم تمام تکنیک های اصلی پیرامون بهینه سازی تصاویر وب سایت و بهبود عملکرد آنها را تهیه کنیم و به آنها اشاره کنیم.با داشتن این اطلاعات و بهره گیری از آنها میتوانید 90% مشکلات و مسائیل مربوط به تصاویر وب سایت خودتون رو شناسائی و حل کنید که همین امر میتونه به شما در جهت سئو و بهینه سازی وب سایت کمک شایانی بکنه.
و همیشه بخاطر داشته باشید که برای تصاویر وب سایتتان ، از عکسهای کم حجم و از عکسهای کمتر استفاده کنید.
5 steps to speed up your image heavy website : منبع


مطلب فوق العاده ایی بود.
مرسی
khob bood , mn khodam 3 sale daram sit miznm
bazi chizash jadid bood vasm