طراحی سایت
نگارش پروپوزال به شما در دانستن این موضوع کمک میکند که آیا کسب و کار و طراحی سایت شما برای مشتریان بالقوه مناسب و جذاب است و یا خیر، بدون داشتن یک قالب پیشنهادی ممکن است مشتری خود را از دست بدهید. قالبهای پیشنهادی ما که در ادامه معرفی میگردد محدوده وسیعی از صنایع مختلف را در بر میگیرد. همچنین نوشتارهای از پیش تعیین شده به شما در تهیه قالب و طراحی سایت کمک زیادی میکند.
قالبهای پیشنهادی طراحی سایت
در ادامه به معرفی قالبهای پیشنهادی در طراحی سایت و نکات مهم خواهیم پرداخت.
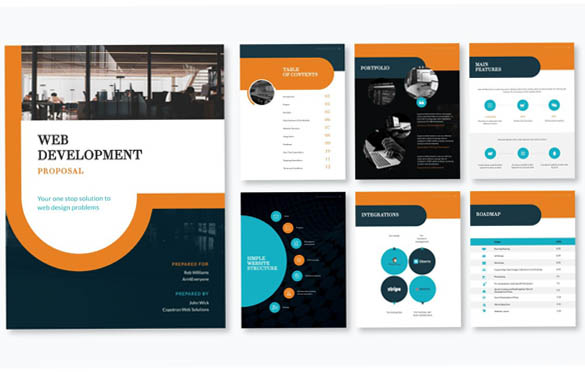
قالب پیشنهادی توسعه وب سایت: این قالب یکی از بهترین الگوهای پیشنهادی برای شرکتها است. در این قالب جداول و متون با کاربری ساده برای مشتریان بالقوه جذاب خواهد بود. نکته مهم در طراحی سایت این است که در بخشهای مختلف سایت از سرتیتر و منوی مشابه استفاده کنید.

قالب پیشنهادی مشاوره IT: اگر برند شما بر یک رنگ تمرکز دارد، این قالب بهترین پیشنهاد برای شماست. نکته طراحی وب سایت این است که استفاده از یک تصویر با پوششی از یک رنگ شفاف روش مهمی در ایجاد عمق در طراحی است.
قالب پیشنهادی آزمون QA: این قالب پیشنهادی طراحی مدرنی دارد که از طرحهای هندسی بهره میبرد. بخشهای مربعی به شما کمک میکند که پاراگرافهای بزرگ را با روشی مناسب به متون کوتاه تقسیم بندی کنید. از طرفی میتوان تصاویر سایت را به اشکال مختلف درآورده تا با قالب هندسی سایت هماهنگ شوند. در این قالب به آسانی میتوان محتوای سایت را بروز رسانی نمود، تصاویر را آپلود کرد و از امکانات مختلف در نوار ابزار کناری جهت افزودن جلوههای ویژه بصری در طراحی سایت استفاده نمود. در این روش میتوان از اشکال هندسی برای طراحی بهره برد. از مربعها جهت بخشبندی مطالب و متون طولانی جهت جلوگیری از طراحی شلوغ استفاده کنید.
قالب پیشنهادی طرح وب سایت: در این طرح پیشنهادی میتوان از POP برای معرفی شرکت، پورتفولیو (نمونه کارها) و ارائه اطلاعات سودمند برای مشتریان و کاربران استفاده نمود. در این قالب میتوان طراحی خلاقانه با کمک جداول و متون پیاده سازی نمود.
قالب پیشنهادی شرکتی: این قالب پیشنهادی ظاهر حرفه ای دارد و به کاربران احساس خوبی منتقل میکند. در طراحی سایت شرکتی از آیکونهای مختلف برای نمایش متون استفاده میشود. شما میتوانید آیکونهای مرتبط با صنعت خود را یافته و از آن استفاده کنید.

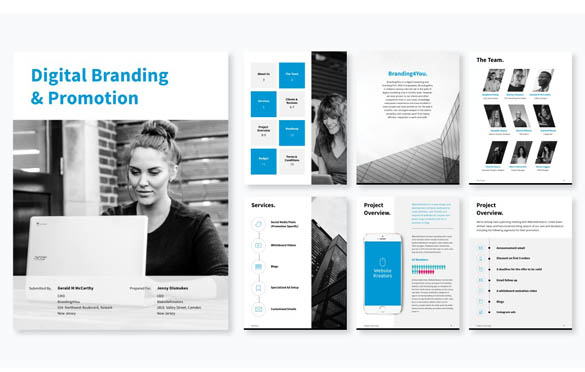
قالب پیشنهادی دیجیتال برندینگ: این قالب از عناوین و تیترهای درشت و برجسته استفاده میکند. شما میتوانید از این طراحی برای کسب و کارهای آنلاین و شرکتهای مدرن استفاده کنید. در این نوع طراحی از تصاویر با زمینه خاکستری برای حرفهای جلوه دادن سایت استفاده کنید.
قالب پیشنهادی بازاریابی شبکه های اجتماعی: این قالب برای سرویسهای بازاریابی شبکههای اجتماعی توصیه می شود. این طرح چیدمان عالی برای قیمت گذاری، اطلاعات و جزئیات خدمات عرضه میکند. طراحی مدرن سایت برای خدمات دیجیتال همانند بازاریابی شبکههای اجتماعی ایده آل است. در طراحی سایت از فونتهای درشت در عناوین و سرتیترها استفاده کنید.
قالب پیشنهادی سئو: در این قالب طراحی از دو رنگ طوسی و ارغوانی استفاده میشود. این زمینه رنگی موجب نمایش بهتر متون خواهد شد. تعداد زیادی الگوهای مختلف در این قالب وجود دارند که میتوانند مطابق با سلیقه مشتری انتخاب و بکار گرفته شوند. بنابراین از این قالب میتوان در انواع خدمات و صنایع استفاده کرد.
قالب پیشنهادی تجارت الکترونیک: قالب پیشنهادی تجارت الکترونیک از رنگهای قرمز در حاشیه تصاویر با رنگهای سفید و مشکی استفاده میکند. این طراحی موجب نمایش بهتر بخشهای مهم سایت میشود. در طراحی سایت از رنگهای درخشان برای جلب توجه کاربران در مواردی مانند قیمت، خدمات ویژه و چیزهایی که برای آنها مهم است استفاده کنید.
قالب پیشنهادی عکاسی رویدادها: به نمایش گذاشتن کارها و خلاقیت ها از طریق وب سایت یک ایده جالب برای نمایش یا فروش خدمات محسوب میشود. در این طرح اطلاعاتی در خصوص پروژههای گذشته، پورتفولیو (نمونه کارها) و کارهای فعلی به نمایش گذاشته می شود.

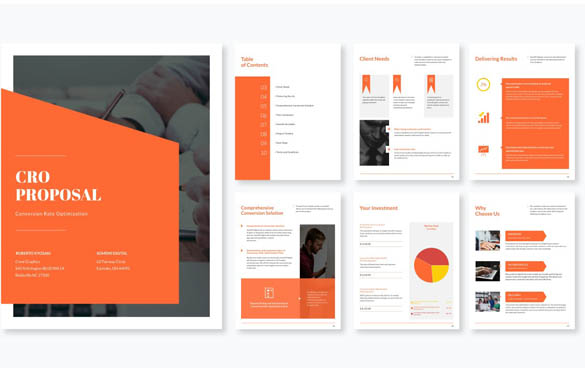
قالب پیشنهادی CRO: استفاده از رنگهای گرم در این الگوی طراحی سایت برای خدمات کسب و کارها مناسب است. رنگ زمینه نارنجی به همراه استفاده از رنگهای زرد و قرمز در آیکونها و اطلاعات بصری ایده مناسبی است. سرتیترها و عناوین موجود در سایت را با رنگها و اشکال درخشان و یا فونت های برجسته نمایان کنید.
قالب پیشنهادی کسب و کار شبکه های اجتماعی: مطابق با جامعه هدف و مخاطبان، در برخی موارد قالب پیشنهادی خلاقانه برای کسب و کار مناسب است و گاهی اوقات طراحی حرفهای و دقیق مناسب خواهد بود. استفاده از فونتهای کلاسیک مانند تایمز نیو رومن و اریال یک دید سنتی به سایت میدهد. دقت کنید که از رنگ سفید به اندازه مناسب در میان متون و تصاویر استفاده کنید. این کار برای جلوگیری از طراحی سایت شلوغ ایده آل است.
قالب پیشنهادی طراحی سایت: اگر سایت آرامی میخواهید میتوانید از رنگهای طلایی ملایم و کرم استفاده کنید. تصاویر با رنگهای آرامش بخش و ساده میتواند به خوبی در این طراحی بکار رود. از یک رنگ برای نمایش متون، نمودار، جداول و غیره استفاده کنید.
قالب پیشنهادی پروژه مهندسی: در این قالب میتوانید لوگو خود را در سایت به نمایش بگذارید. با این کار شما سایت خود را تجاری کرده و به مشتری میگویید که در کنار او هستید. از رنگها و فونتهای برند خود در طراحی سایت تجاری استفاده کنید.
قالب پیشنهادی معماری: اگر به دنبال این هستید که اطلاعات و خدمات خود را به شیوهای مدرن و متفاوت به کاربران و مخاطبان معرفی کنید این قالب مناسب شماست. با یک نگاه دقیق و استفاده از رنگ سفید میتوانید هر نوع اطلاعاتی را در وب سایت به نمایش بگذارید. از تصاویر چکیده برای دکوراسیون صفحات مختلف سایت استفاده کنید.

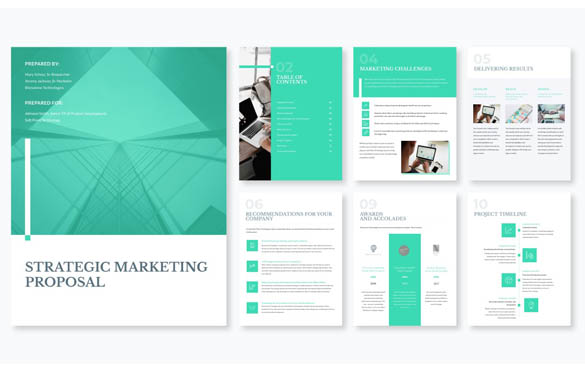
قالب پیشنهادی بازاریابی استراتژیک: یکی دیگر از قالبهای پیشنهادی طراحی سایت که مورد پسند مشتریان بالقوه و مخاطبان قرار میگیرد بازاریابی استراتژیک است. از تصاویر رنگی برای نمایش بهتر سایت استفاده کنید.
قالب پیشنهادی فشن: اگر میخواهید برخی موارد در سایت شما خیره کننده و جذاب باشد از این طرح استفاده کنید. استفاده از صورتی براق و زرشکی در سایتهای مد موجب جلب نظر کاربران و تمایل آنها به همکاری با شما خواهد شد.
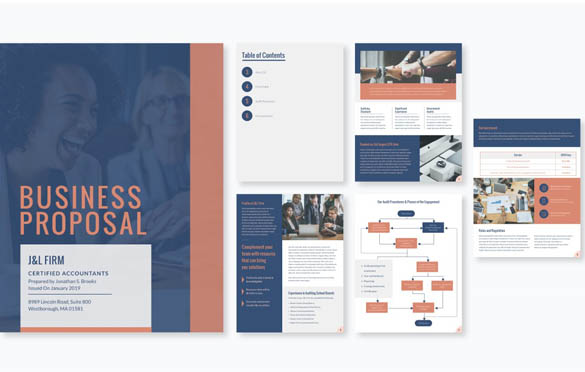
قالب پیشنهادی حسابداری: در این طراحی سایت از رنگهای مختلفی همانند زرد، تصاویر زیبا، اشکال هندسی و آیکونهای درخشان استفاده میکند. برای برخی آیکون ها از مربعهای کوچک استفاده کنید.
قالب پیشنهادی اسپانسرینگ: این قالب طراحی از رنگهای مختلف ثانویه در میان زمینه خاکستری برای مدرن جلوه دادن سایت استفاده میکند. در هر صفحه اطلاعات زیادی به نمایش نگذارید. هر چقدر متون و اطلاعات کمتر باشد طراحی و نمای سایت بهتر است.
قالب پیشنهادی کترینگ: در این قالب طراحی سایت از فونتهای اسکریپت استفاده میشود. عناوین و سرتیترها از فونتها بزرگتر و بولد استفاده کنند.

قالب پیشنهادی کسب و کار: در این نوع سایت میتوان به سهولت فلوچارت و فرآیندهای کسب و کار را طراحی نمود. سایر انواع دادهها شامل گراف، جداول، نقشه و نمودارها را میتوان به راحتی نمایش داد.
قالب پیشنهادی بازاریابی دیجیتال: طراحی سایت بازاریابی دیجیتال نمونه دیگری از استفاده از تیترها و عناوین با فونت درشت و بولد است. با مجموعه ای از صفحات مختلف و متون، برند شما میتوانید به راحتی این قالب سایت را انتخاب نمایید.
قالب پیشنهادی اصلاح و ویرایش: اگر به دنبال این هستید که مخاطبان و کاربران خود را متمایل به خرید کنید، قالب طراحی سایت اصلاحی و ویرایشی بهترین گزینه برای شماست. استفاده از فونتهای قدیمی و سنتی مانند اریال و سان سریف می تواند دید کاربران را تغییر دهد. استفاده از فونتهای ایتالیایی، نرمال و بولد میتواند بکار رود.
قالب پیشنهادی نگارش تکنیکی: در این قالب طراحی سایت میتوان موقعیتهای مختلف کسب و کار، تیم، جریان کار و غیره را به نمایش گذارد. استفاده ار تصاویر مرتبط، تغییر فونت و رنگ به تکمیل طراحی شما کمک میکند. با ستونها و سطرها در صفحات بازی کنید. شما مجبور نیستید تمام صفحه را به کار بگیرید، بلکه میتوانید بخشی از آن را به صورت دو ستون طراحی کنید.

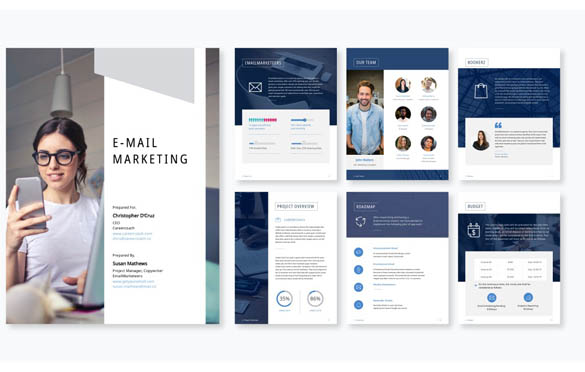
قالب پیشنهادی ایمیل مارکتینگ: در این مدل طراحی سایت از رنگ آبی به خوبی در بالای تصاویر استفاده میشود. شما میتوانید آن را با توجه به رنگ برند خود تغییر دهید.
قالب پیشنهادی کپی رایتینگ: نمایش توصیفی یکی از روشهای مناسب برای جذب مخاطب و کاربران سایت است. استفاده از تصاویر گویا در صفحات به همراه متون ایده خوبی خواهد بود.
قالب پیشنهادی خدمات ترجمه: شرکتهای بین المللی که میخواهند خدمات متنوعی به مشتریان خود ارائه دهند از این قالب طراحی سایت استفاده میکنند.
قالب پیشنهادی خدمات نگارشی و کپی: میتوانید قالب فوق را مطابق با کسب و کار خود تغییر دهید. نیازی به استفاده از تمام صفحه نیست بلکه میتوان از بخشی از صفحه به همراه متون ریز و زمینه سفید استفاده نمود.
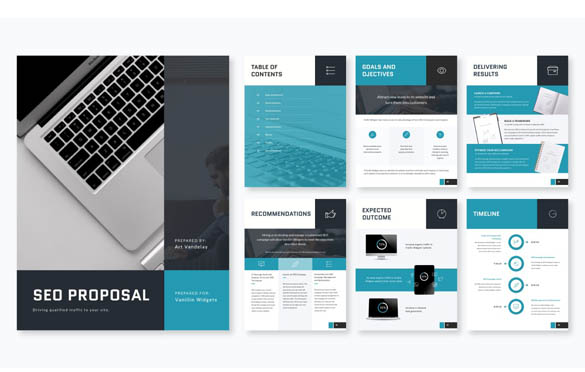
قالب پیشنهادی SEO: در این طراحی سایت میتوان انواع رنگها را بکار برد. استفاده از رنگهای برند میتواند جذاب باشد.

منبع: